
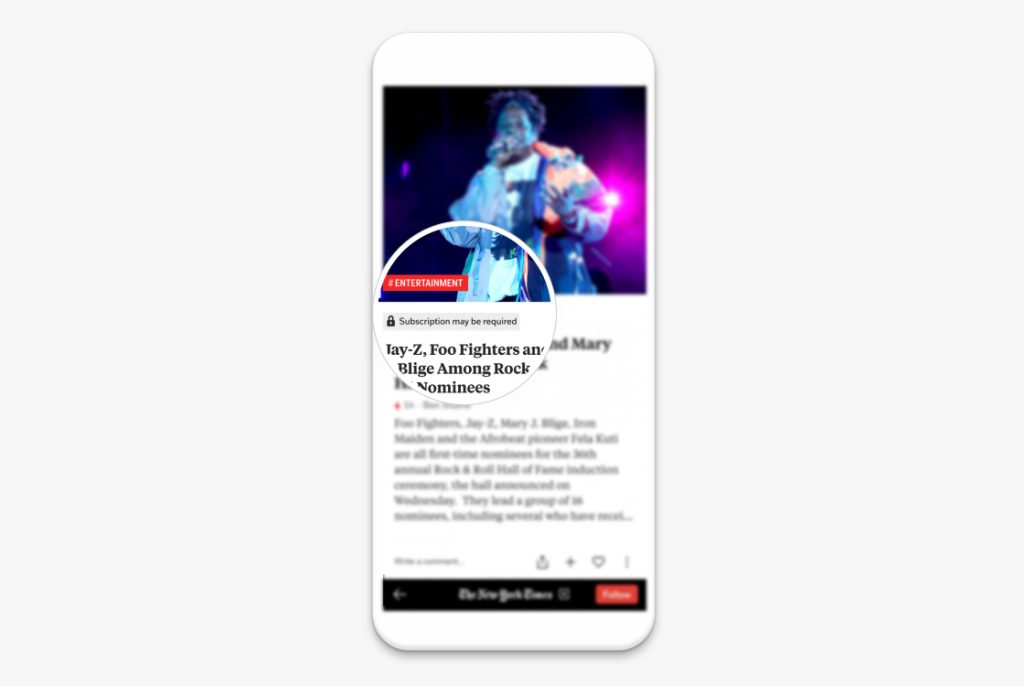
When you open Flipboard on your phone starting today, you will notice a new design element that lets you know a story may require a subscription: a paywall indicator. We put a lot of thought and care into this seemingly small addition. Let me give you a look behind the scenes.
Here at Flipboard, we’re constantly listening to our users to improve our web and app experiences. Every quarter, we conduct a survey to gauge user satisfaction. The results have consistently been telling us that paywalled content is a point of frustration. Conversely, we also know subscriptions are a key monetization strategy for publishers and an increasing number of them use a paywall or subscription model.
Our Objectives
In the belief that transparency about subscriptions will benefit both users and publishers, we set out to develop an approach that balances the needs of people who use Flipboard to consume, curate and share quality content, with the needs of our publisher partners, who may have business models based on a paywall.
We explored a visual cue that would empower our users to identify paywalled content and make an informed choice before navigating to the publisher site. We created multiple iterations of design treatments for both our iconic flip interface, as well as our optional scroll mode, in both light and dark themes, focusing on legibility and accessibility. Our goal was to accommodate all use cases, while educating users on the new feature to ultimately create more clarity and address the feedback we’ve seen in our surveys.
Using Data to Validate Our Design Explorations
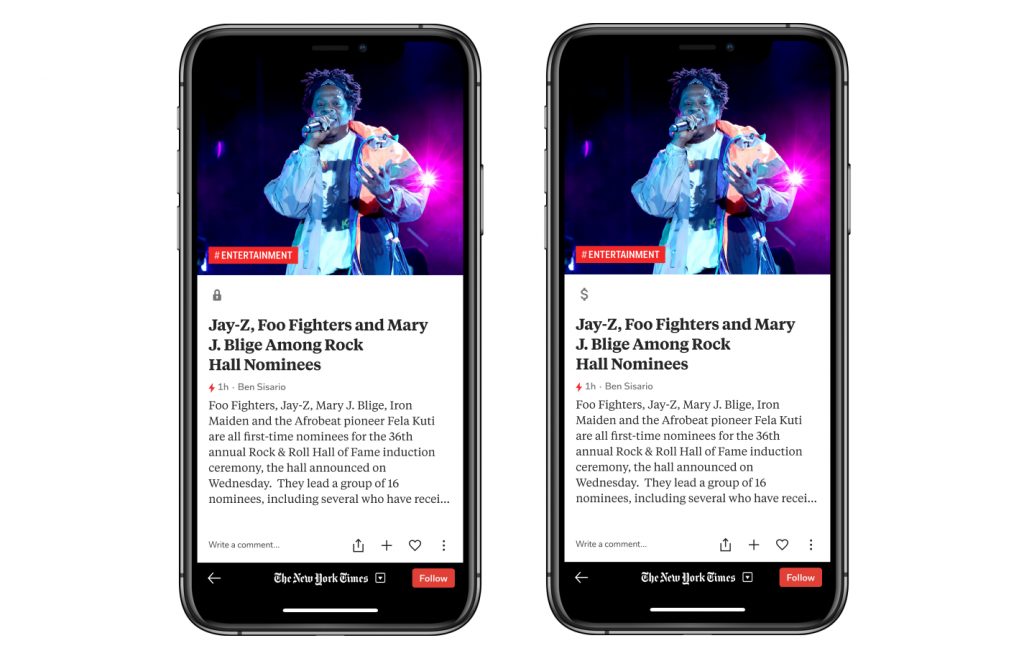
How did we land on the design and implementation of our paywall indicator? The process included brainstorming, wireframing, and tons of user research. The first contenders to indicate the content may be hidden behind a paywall were simple icons such as a lock or dollar sign ($).

Through user research, we found the $ caused slight confusion for our users. They wondered if the $ icon meant they could pay for a single article or if the article was sponsored content. The lock, on the other hand, was familiar and recognizable to our users. A discussion with members from different parts of the company also helped us see that a $ icon is not inclusive. We not only need to consider our international audience, who have different currency symbols, but also take into account that not all publishers require a paid subscription to gain access to a story.
No matter what icon we would land on, it was clear from our user research that we would need supporting copy for users to quickly understand what the indicator described. Our publisher partners all have different paywall models: there are hard paywalls, metered paywalls, and freemium paywalls. This is why we decided to add “Subscription may be required” to the icon, and our research showed this language increased clarity for our users!
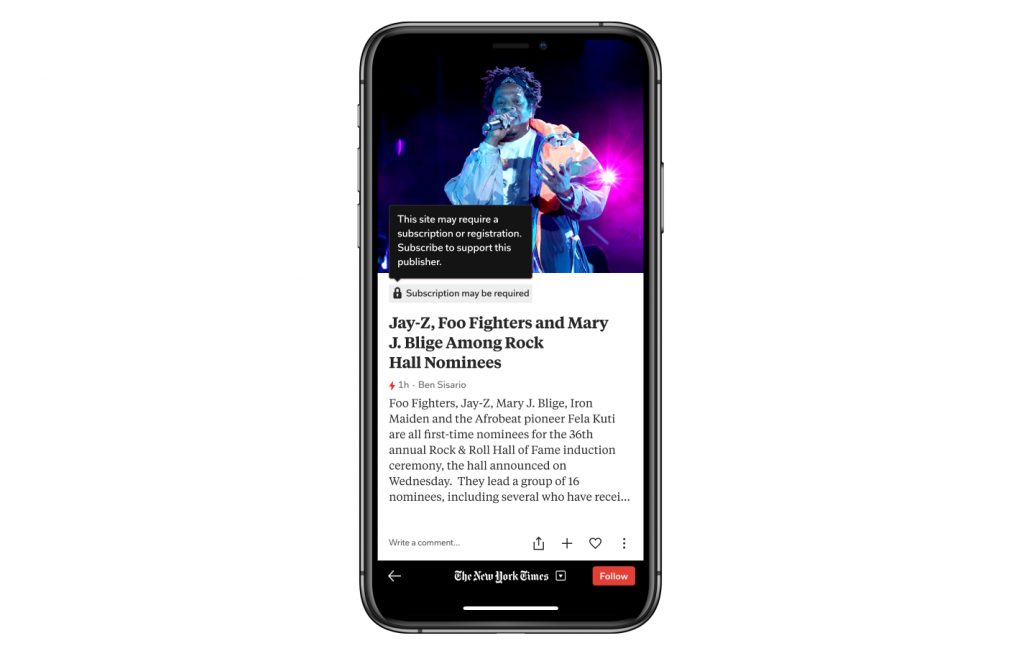
We also wanted to provide additional information to educate our users about the utility of the paywall indicator, and designed a hint that pops up when users tap on the indicator any time it is displayed on a story.

To truly understand the impact of the paywall indicator on key metrics, such as user engagement, we initially rolled out our A/B test to a subset of users, which showed us that the indicator had a positive impact on the number of stories people explore and curate. Infusing qualitative user research and feedback with quantifiable data allowed us to feel confident about our decision to launch this new feature to all our users on iPhone and Android phones.
With this transparency and the positive feedback from users, we are able to surface paywalled content more frequently in important topics and featured editorial destinations and want to encourage users to sign up for a subscription to access unlimited content.
We will continue to test the frequency and format of the way we surface paywalled content across our platform to deliver both a positive experience for our users and valuable new audiences to publishers.
Check it out!
— Victoria Tow, product designer, is currently gathering inspiration about #Interior Design
Tip: Occasionally, you may come across a story that requires a subscription but does not show the paywall indicator. We’ve added a new three-step way for you to let us know: Click on the More Menu on the story (three dots) > Select “Report” > Choose: “This story requires a subscription.”