ByFlipboard
 If you’re a Magmaker with a blog or website, you want your content to look great when you share it in a Flipboard magazine. So how do you do that?
Our esteemed Flipboard colleague Victor spends a lot of time working with our publishing partners on that very question, and he just shared some helpful tips on how to optimize Web content for display in Flipboard.
Some familiarity with cascading style sheets (CSS) is required, but here’s Victor’s advice:
If you’re a Magmaker with a blog or website, you want your content to look great when you share it in a Flipboard magazine. So how do you do that?
Our esteemed Flipboard colleague Victor spends a lot of time working with our publishing partners on that very question, and he just shared some helpful tips on how to optimize Web content for display in Flipboard.
Some familiarity with cascading style sheets (CSS) is required, but here’s Victor’s advice:
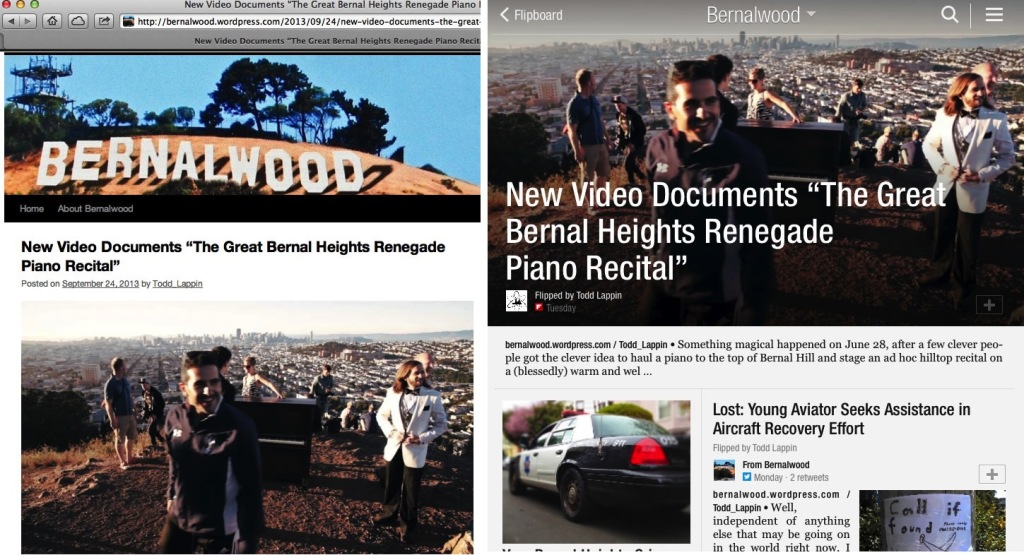
Question: “How can I customize which images, headlines and summaries display in Flipboard magazines?” Answer: Flipboard gives you the ability to customize which elements we display in excerpt view, both in the app and on the web. Because these selections are heuristic by default, and not always perfect, you may wish to include hints that our server will automatically look for to determine how the content should be presented. You can do this by adding the following CSS classes to your html:For example, this is how you would mark the class to tag an image:
- flipboard-remove — will ignore any element with this class
- flipboard-keep — will use this element in the article e.g tagging a paragraph with this will insure it remains part of the excerpt
- flipboard-image — will use the element as an image
- flipboard-title — will use as title
- flipboard-subtitle — will use subtitle
- flipboard-author — use as author
- flipboard-copyright – set copyright
- flipboard-date — set the date of the article
- flipboard-caption — set as caption for an image; must be immediately after the image
- flipboard-startArticle and flipboard-endArticle — only consider the markup between flipboard-startArticle and flipboard-endArticle