 Sharing magazines to your social networks is a great exercise in promotion, but if you want an attention-grabbing visual—a preview that pops—embed your magazine on your Website.
The easiest way to get started is to visit your magazine on the Web.
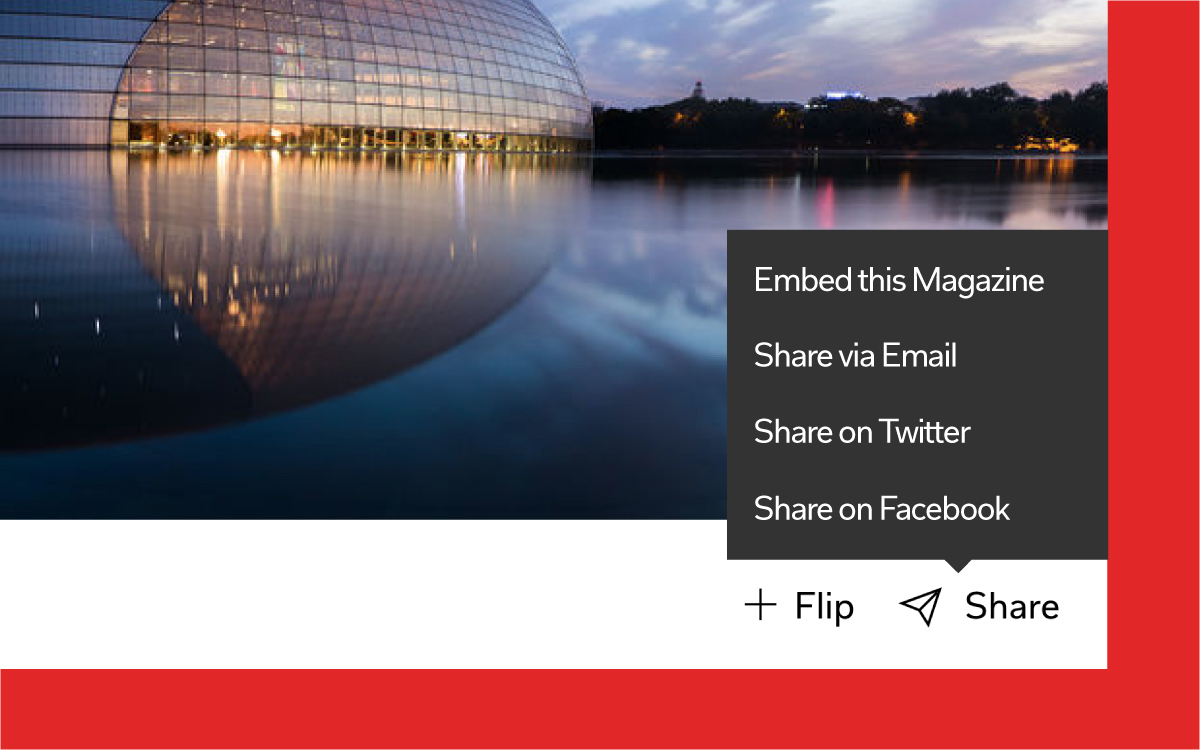
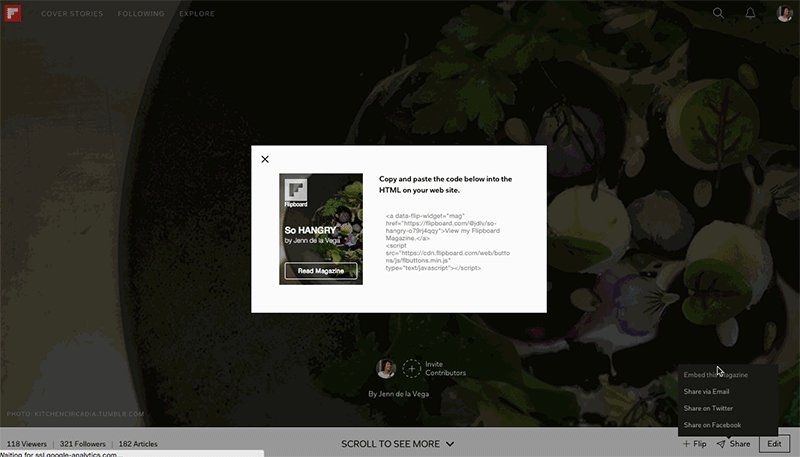
Hover you mouse over “Share” below the bottom right corner of your magazine’s cover.
Sharing magazines to your social networks is a great exercise in promotion, but if you want an attention-grabbing visual—a preview that pops—embed your magazine on your Website.
The easiest way to get started is to visit your magazine on the Web.
Hover you mouse over “Share” below the bottom right corner of your magazine’s cover.
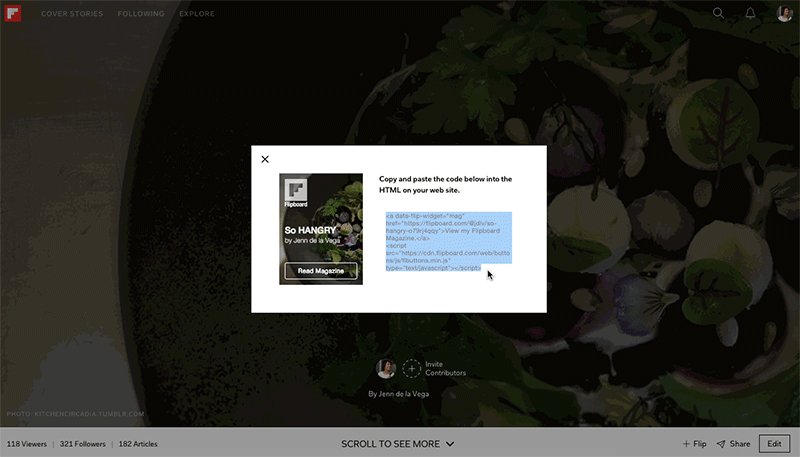
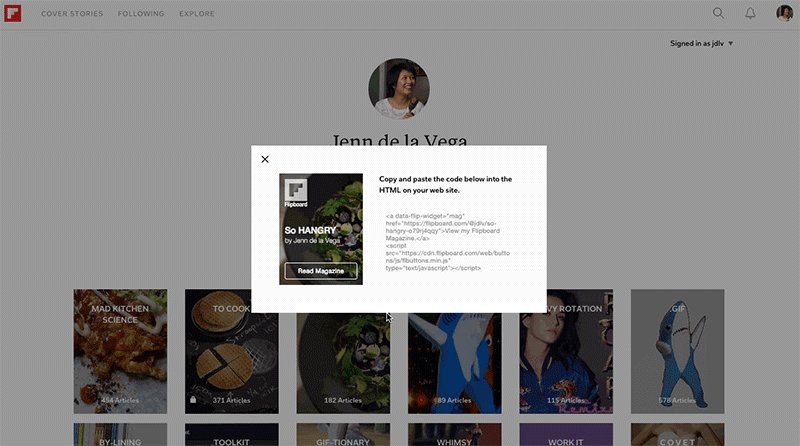
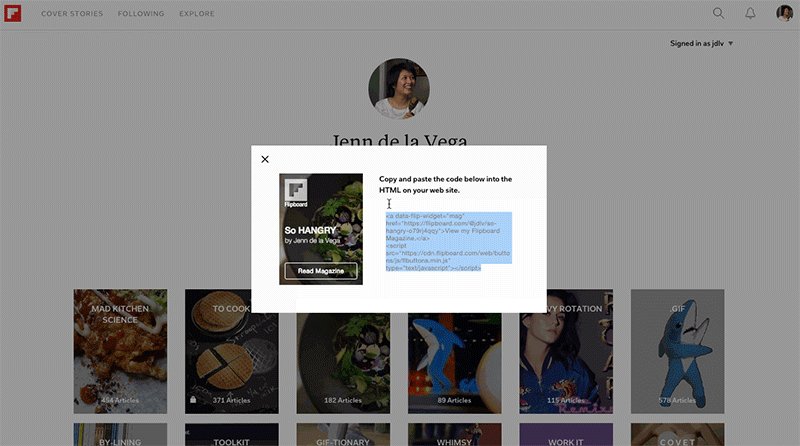
 Select “Embed this Magazine” and copy the code.
Pasting the HTML injection will work on most platforms that allow HTML code, like Tumblr, Squarespace and WordPress. However, it may not work on blog platforms that block JavaScript.
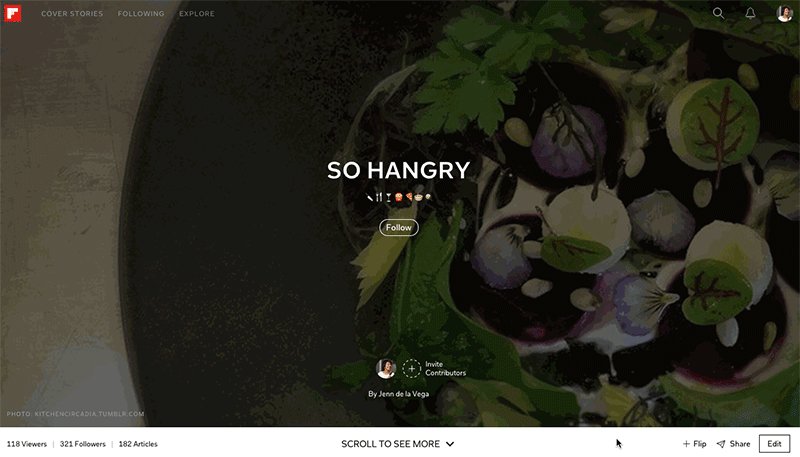
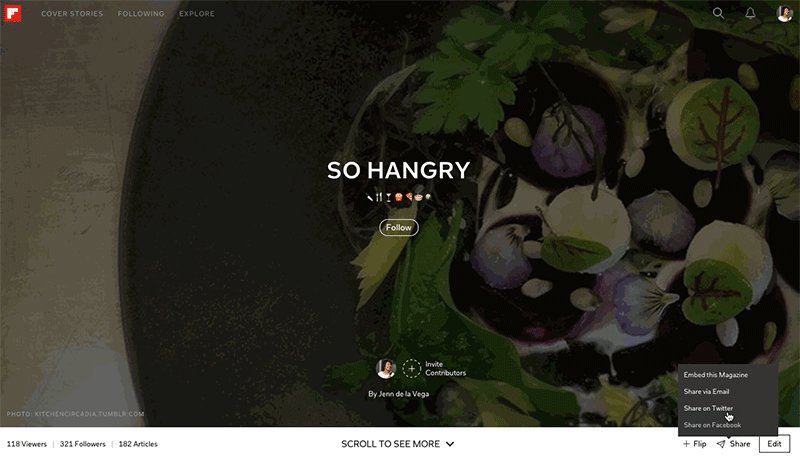
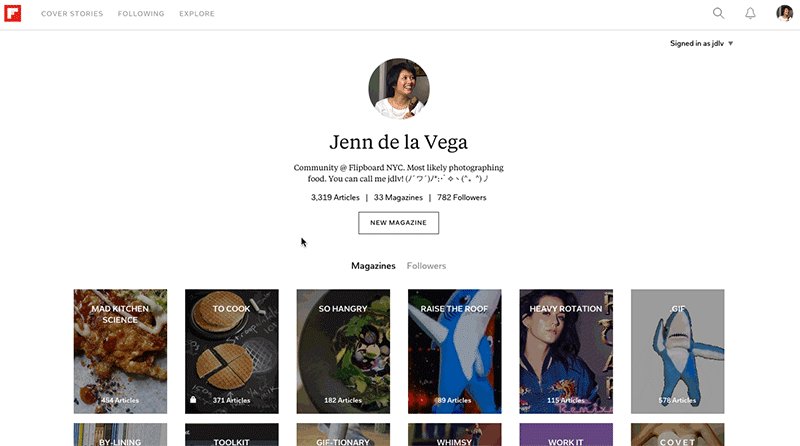
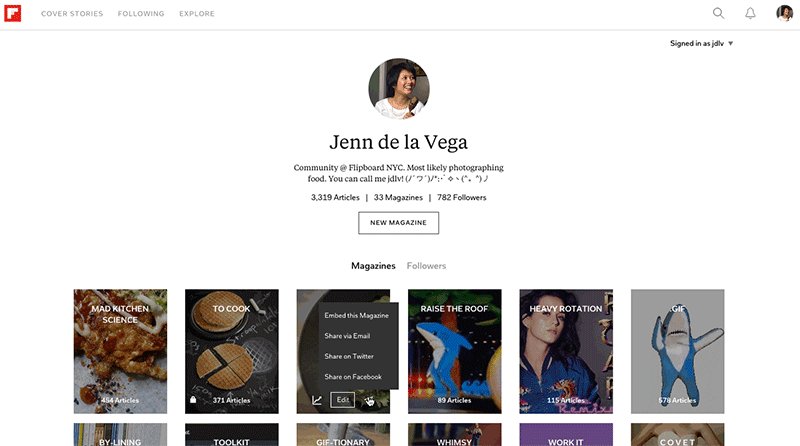
Another way to grab embed code is to hover over the magazine covers on your profile page.
Select “Embed this Magazine” and copy the code.
Pasting the HTML injection will work on most platforms that allow HTML code, like Tumblr, Squarespace and WordPress. However, it may not work on blog platforms that block JavaScript.
Another way to grab embed code is to hover over the magazine covers on your profile page.
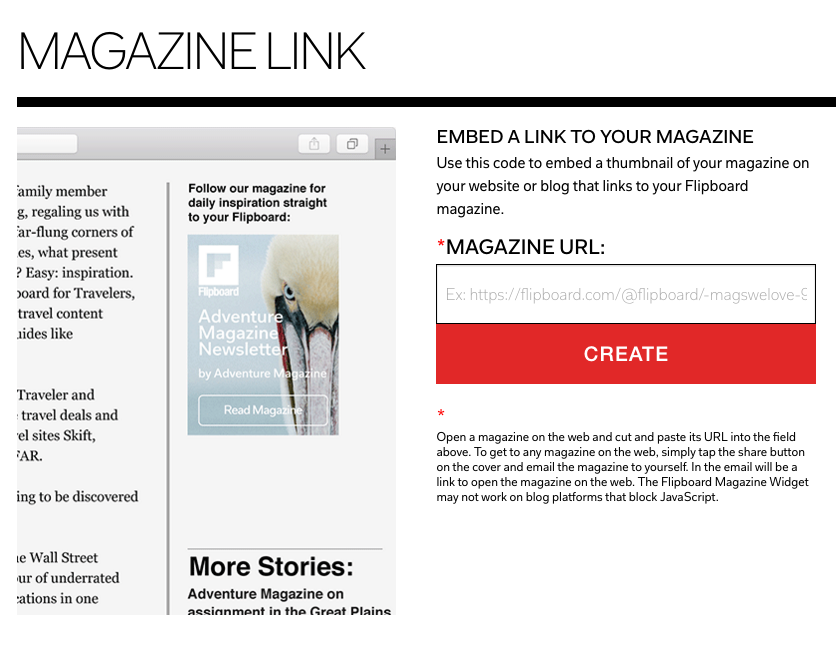
 Embed codes and your own profile badge can also be generated at about.flipboard.com/tools.
Embed codes and your own profile badge can also be generated at about.flipboard.com/tools.
 You will need your magazine URL. To obtain this, open a magazine on the Web in another tab or window. Cut and paste its URL into the field.
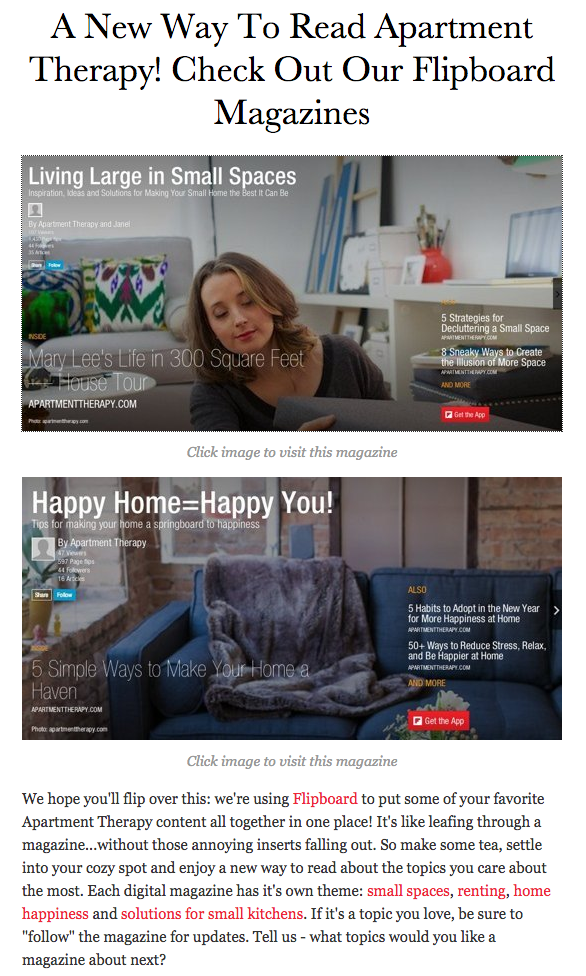
Curious to see what it looks like? Apartment Therapy’s blog contains magazine embeds. Readers can click through to check out what the home decor site is curating on Flipboard.
You will need your magazine URL. To obtain this, open a magazine on the Web in another tab or window. Cut and paste its URL into the field.
Curious to see what it looks like? Apartment Therapy’s blog contains magazine embeds. Readers can click through to check out what the home decor site is curating on Flipboard.
 Here are a few more examples on the Web.
Embedding widgets can also promote other people’s magazines, as well. You could editorialize your choices by rotating a “magazine of the day,” week or month in your blog’s sidebar if you wanted to recognize a magmaker or highlight supplemental resources to your efforts.
If you don’t have a website but want to direct people to your magazines, you have a few options.
Your profile URL is easy to remember. The formula is simply flipboard.com/@Username.
For those who are familiar with redirecting domains, you can register a custom vanity URL and direct it your magazine or profile. For example, http://royalart.co forwards to this page:
Here are a few more examples on the Web.
Embedding widgets can also promote other people’s magazines, as well. You could editorialize your choices by rotating a “magazine of the day,” week or month in your blog’s sidebar if you wanted to recognize a magmaker or highlight supplemental resources to your efforts.
If you don’t have a website but want to direct people to your magazines, you have a few options.
Your profile URL is easy to remember. The formula is simply flipboard.com/@Username.
For those who are familiar with redirecting domains, you can register a custom vanity URL and direct it your magazine or profile. For example, http://royalart.co forwards to this page:
 If you’ve added a magazine widget to your website, show us with a screenshot and tweet it to @FlipboardMag.
~jdlv is curating “By-Lining”
If you’ve added a magazine widget to your website, show us with a screenshot and tweet it to @FlipboardMag.
~jdlv is curating “By-Lining”